Headless CMS > extensions
Customize Entry Form Layout
How to create a custom form layout for content model data entry.
This feature is available since Webiny v5.28.0.
- how to render custom form layout
- how to render UI elements based on user’s permissions
- how to use form data to render custom UI elements
Overview
Out of the box, our Headless CMS allows you to organize content model fields in a grid layout. That is fine for a basic UI, with several fields. However, as your content model grows, you may need to organize the UI to be more visually appealing and easier to navigate for your content editors.
Custom form layouts will also come in handy if you need to show or hide certain elements of the form based on content editor’s permissions, or even render additional UI like helper text, links, images, etc.
Getting Started
Run the following command to quickly set up the extension in your Webiny project:
yarn webiny extension custom-cms-entry-form-layout
Alternatively, continue reading this article to learn how to create this extension from scratch.
To get started, we first scaffold a new Admin extension in the /extensions/customCmsEntryFormLayout folder, via the following command:
yarn webiny extension \ --type admin \ --name customCmsEntryFormLayout \ --dependencies @webiny/app-headless-cms,@webiny/ui
Once the extension is scaffolded, in order to start developing, we run the followingwebiny watch command:
yarn webiny watch admin --env dev
Simple Layout
The following plugin renders a simple content form for the pizza content model.
Note that the fields object contains key-value pairs of content model fields, with key being the fieldId (defined in the content model editor), and value being a React element rendered using the appropriate field renderer. All you need to do is place those field elements in your new layout.
Conditional UI
If we want to render UI based on user’s permissions, we’ll need to utilize the useSecurity React hook. In this example, we’re creating a more elaborate layout for our form, using the Tabs component:
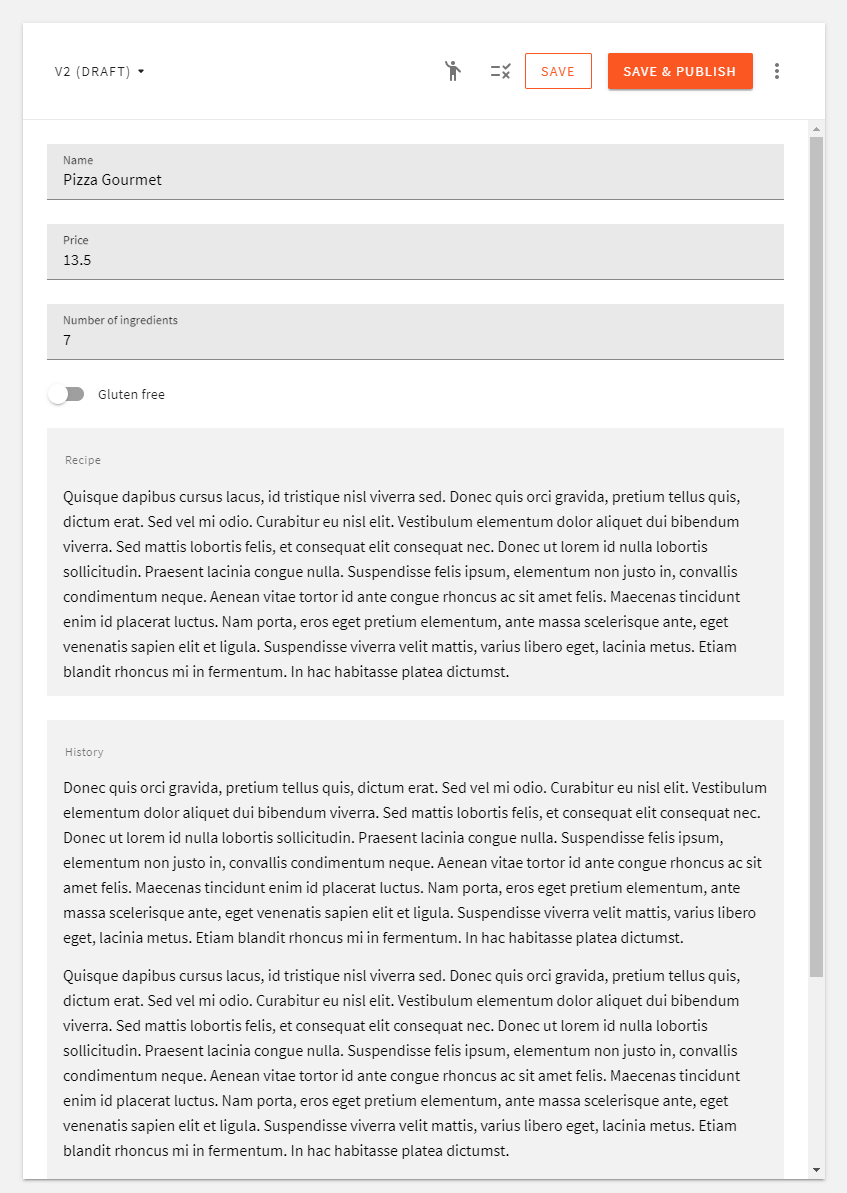
Here’s what a default layout looks like:
 Default form layout
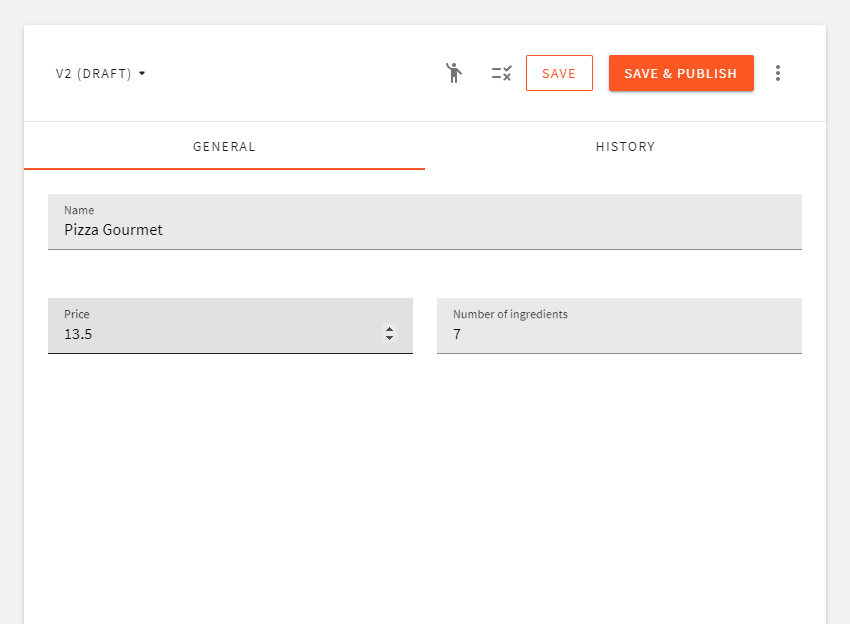
Default form layoutWith our extension, we get our custom layout:
 Custom form layout
Custom form layoutYou can see the Recipe tab is hidden. That’s because we don’t have the necessary permission to view it.
Custom UI Elements
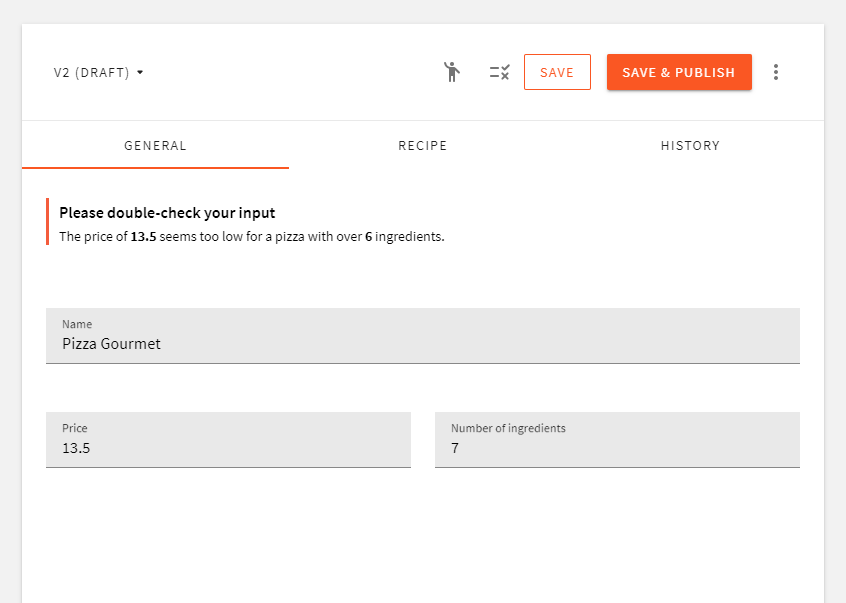
Using form data you can also render other UI elements, or even show/hide fields depending on the value of some other field. In the following example, we show a warning if the price is less than 20 and number of ingredients is greater than 6:
Using this approach, you can add a nice touch to your UI and guide the content editor with additional logic, validate the input, and add other helpful elements which would otherwise be really difficult to define on the content model itself:
 Custom UI elements
Custom UI elements